Google has announced they have added a new feature to the Fetch as Googlebot tool in Google Webmaster Tools. Now, you can see how Googlebot renders the page.
Instead of using the Fetch as Googlebot to just see an output of code and HTML, Google will show a visual representation of what Googlebot sees. It will also show you errors on what resources Googlebot was unable to access, preventing them from fetching and rendering everything on the page.
Here is the new “fetch and render” button on the Fetch as Google feature:

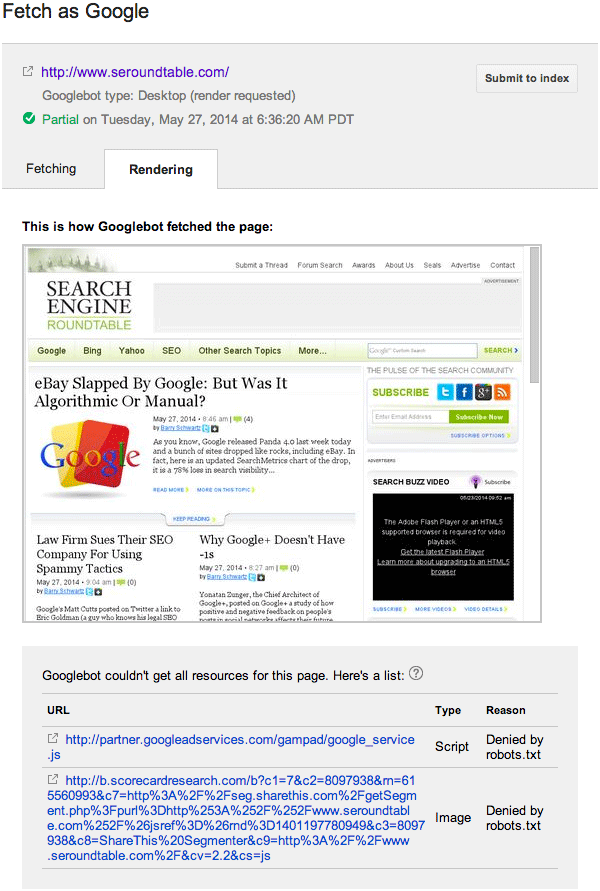
After you have a page to Fetch and Render, it will take a few minutes and show you a status complete indicator. The indicator may show “partial” rendering, if resources are being blocked from Googlebot’s crawl. Either way, clicking on it will show you the rendering results.
You also are able to specify the device type you want to fetch and render as, such as desktop, smartphone or other devices.
Here is how the desktop version may look, notice the crawl issues below. Also notice the tabs for both “fetching” and “rendering.”
Fetching shows you the code, HTML, etc, while rendering shows you the results as a web page visualization.

Here is a mobile sample:

Google recently announced more JavaScript debugging tools coming to Google Webmaster Tools, this is that tool, Google was talking about. It now clearly shows what resources are being blocked, such as JavaScript, CSS and so forth.

JOIN US! Search Engine Land’s SMX Social Media Marketing show comes to Las Vegas next Wednesday, Nov. 19, with brand speakers from Coca-Cola, Comedy Central, Denny’s, the LA Kings and others. Sessions cover platforms like Facebook, Twitter, Pinterest, Instagram, Vine, YouTube, Google+ and LinkedIn, as well as social media strategies and tactics.